1. The following syntax to set margin around a paragraph will make- p{margin:10px 2%}
A) Top and bottom margin will be 10px and left and right margin will be 2% of the total width.
B) Left and right margin will be 10px and top and bottom margin will be 2% of the total height
C) Top margin will be 10px and other margins will be 2% of the total width
D) Left margin will be 10px and other margins will be 2% of the total width
2. The ...................... property allows you to control the shape or style of bullet point in the case of unordered lists, and the style of numbering characters in ordered list.
A) list-style-type
B) list-style-layout
C) list-type-style
D) list-type
 |
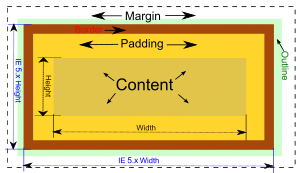
| Box model in CSS (Photo credit: Wikipedia) |
3. The ......................... property allows to specify the distance between the list and the text relating to the list.
A) list-spacing
B) marker-spacing
C) marker-offset
D) list-offset
4. The ...................... property allows to specify how much space appear between the content of an element and it's border.
A) Spacing
B) Marking
C) Padding
D) Content-border
5. State True or False for CSS outlines properties.
i) An outline does take up space
ii) Outline do not have to be rectangular.
iii) Outline is always the same on all sides.
A) i-True, ii-True, iii-False
B) i-False, ii-False, iii-True
C) i-True, ii-False, iii-True
D) i-False, ii-True, iii-True
6. The overflow property in CSS can take one of the following values.
i) visible ii) hidden iii) scroll iv) non-scroll v) auto
A) i, ii, iii and iv only
B) i, ii, iii and v only
C) i, ii, iv and v only
D) All i, ii, iii, iv and v
7. Which of the following is/are the valid syntax for CSS pseudo classes.
A) selector: pseudo-class{property: value}
B) selector.class: pseudo-class{property:value}
C) Both A and B
D) None of the above
8. The valid examples of ID selectors is/are
A) #black{color: #000000;}
B) h1 #black{color: #000000;}
C) #black h2{color: #000000;}
D) All of the above
9. Which of the following is/are the possible values of CSS pseudo element property?
i) : first line ii) : last-line iii) : before iv) : after v) : between
A) i, iii and iv only
B) i, ii, and v only
C) i, ii, iv and v only
D) All i, ii, iii, iv and v
10. The ............... rule is used to make sure that the property always be applied whether another property appears in CSS.
A) @important
B) #important
C) !important
D) !first
Answers:
1. A) Top and bottom margin will be 10px and left and right margin will be 2% of the total width.
2. A) list-style-type
3. C) marker-offset
4. C) Padding
5. D) i-False, ii-True, iii-True
6. B) i, ii, iii and v only
7. C) Both A and B
8. D) All of the above
9 A) i, iii and iv only
10 C) !importantYou Might also view the following Related Posts
- Solved MCQ of CSS set-1
- MCQ of CSS With Answer set-2
- Solved MCQ of Java Set-1
- Solved MCQ of Java Beans set-1
- Solved MCQ of Internet and HTML set-3
- Solved MCQ of Database Management System Set - 8
- Solved MCQ of System Analysis and Design Set-3
- Solved MCQ of Data Structure Set - 2
- MCQ of Computer Networking with answer set-4


لا يوجد تعليقات
أضف تعليق